Immagini responsive con JCE
L'editor JCE consente di inserire immagini responsive in modo molto semplice. Ecco come fare

Nel mio articolo Immagini differenti secondo lo schermo ho spiegato come inserire immagini responsive che forniscano versioni differenti secondo la dimensione del viewport.
La procedura che ho descritto in quell'articolo prevede l'inserimento manuale dell'attributo srcset nel codice HTML, all'interno del tag <img>. In questo articolo ti spiego come fare la stessa cosa utilizzando l'apposita funzione dell'editor JCE.
JCE: Un editor che è uno standard di fatto
L'editor predefinito di Joomla è TinyMCE, JCE è invece lo standard di fatto per chi opera a livello professionale. OK, so bene che c'è una nutrita schiera di professionisti che anche in un CMS come Joomla! preferisce operare con un editor di testo semplice, inserendo a mano tutto il codice HTML, ma non voglio scatenare una guerra di religione: l'editor migliore è quello con cui ci si trova meglio. Io, come tantissimi altri, mi trovo meglio con JCE perché ha innumerevoli funzioni aggiuntive che lo rendono (secondo me) lo strumento perfetto per chi deve produrre contenuti professionali.
Tra queste funzioni aggiuntive vi è la creazione automatica di versioni diverse dell'immagine principale, per fornire al browser solo quella adatta alla dimensione dello schermo su cui la pagina web viene visualizzata.
JCE viene fornito in due versioni: Core e Pro. La versione Core è gratuita, mentre la versione Pro costa (al momento di scrivere) 29 euro all'anno.
La brutta notizia è che la funzione per la creazione e l'inserimento automatico di immagini responsive è presente solo nella versione Pro. La buona notizia è che la versione Pro vale tutti gli euro che costa, e anche molto di più.
Ti invito a visitare il sito di JCE e a valutare tu stesso se, al di là della funzione per le immagini responsive, la versione Pro fa per te.
Implementare la funzione Image Manager Extended di JCE
Per gestire le immagini responsive, è necessario che la funzione Image Manager Extended sia implementata. Dovrebbe già esserlo nel profilo Default della versione Pro, ma altrimenti implementarla è un'operazione semplice.
- Dal pannello di controllo di Joomla!, impartisci il comando Componenti → JCE Editor Pro → Profiles e richiama così la pagina JCE - Editor Profiles per la gestione dei profili di JCE
- Clicca su Default o sul profilo che stai usando: richiami così la pagina Edit Profile, che ti permette di modificare il profilo.
- Clicca sulla linguetta Features & Layout e scorri la pagina fino a trovare la sezione Editor Layout. Nella parte superiore della sezione sono riportati i pulsanti già presenti nell'editor; in quella inferiore si strovano invece quelli disponibili.
- Individua il pulsante Image Manager Extended e trascinalo dalla parte inferiore a quella superiore, quindi rilascialo nella posizione desiderata.
- Ora il vecchio pulsante Image Manager è del tutto inutile: se vuoi, puoi trascinarlo tra i pulsanti a disposizione e toglierlo così dalla barra dei pulsanti di JCE.
- Chiudi pure la configurazione di JCE e costruisci normalmente l'articolo in Joomla!
Clicca sull'immagine sottostante per vedere le immagini della procedura.
Tra gli elementi che differenziano Image Manager Extended dal vecchio Image Manager vi è la presenza della scheda Responsive: è questa scheda che permette di creare e configurare le immagini responsive.
Due progetti differenti
In questo tutorial mostra come realizzare due progetti, leggermente diversi.
Entrambi partono dalla stessa immagine principale, ma per svilupparsi in modo diverso.
- Il primo progetto fa sì che JCE crei automaticamente versioni ridotte dell'immagine principale, mantenendone il rapporto tra i lati. Lo scopo è fornire al browser un'immagine adatta alla larghezza dello schermo su cui viene visualizzata, evitando di fornirne una troppo più grande: si risparmia così un inutile consumo di banda e di dati e si evita al browser operazioni di ricampionamento pesanti.
- Il secondo progetto prevede invece di fornire al browser versioni diverse dell'immagine principale, che non siano scalate ma ritagliate. Lo scopo è far sì che anche su schermi piccoli rimanga perfettamente visibile l'elemento qualificante della foto.
L'immagine principale è quella che vedi qui sotto.

Puoi notare che, sebbene le dimensioni in pixel della foto siano 1920x1080, la foto è scalata. Ciò è dovuto al fatto che il mio template prevede per il content una larghezza massima di 1200 pixel (ai quali vanno sottratti quelli per i margini laterali).
Se tuttavia riduci progressivamente la larghezza della finestra, ti rendi conto che la foto viene scalata, mantenendone il rapporto tra i lati. Questa è una buona cosa, ma (come dicevo prima) costringe il browser a calcoli di ricampionamento su un'immagine inutilmente grande, che oltretutto fa consumare dati.
Se poi è il volto della ragazza che vuoi preservare, negli schermi più piccoli praticamente scompare.
Versioni ridimensionate dell'immagine principale
Questa primo progetto mostra come istruire JCE a creare automaticamente le versioni ottimizzate per gli schermi più piccoli, a partire dall'immagine principale.
Per far ciò, devi innanzitutto definire i valori di soglia per la larghezza. Si tratta dei valori a partire dai quali viene fornita una versione diversa dell'immagine.
Tieni presente che l'immagine principale, che nel mio caso si chiama 0048_Ragazza.jpg e misura 1920x1080 pixel viene utilizzata sia quando la larghezza del viewport è superiore a 1.200 pixel sia come immagine di riserva (fallback image) nel caso che il browser non riesca a gestire il parametro srcset per le immagini responsive.
I valori di soglia che ho definito io sono:
- 1.200, a partire dal quale viene fornita la versione 1200x675
- 1.024, a partire dal quale viene fornita la versione 1024x576
- 800, a partire dal quale viene fornita la versione 800x450
- 640, a partire dal quale viene fornita la versione 640x360
- 480, a partire dal quale viene fornita la versione 380x270
Se la larghezza del viewport è tra due valori di soglia, viene usata la versione maggiore, opportunamente scalata.
I valori di soglia sono arbitrari, perciò puoi scegliere quelli che vuoi. Tuttavia, quelli che ho proposto io sono i più comuni e quelli consigliati come buone norme.
C'è anche da dire che, a mano a mano che la tecnologia evolve, i valori di soglia andrebbero aggiornati. Oggi i valori più bassi non vengono usati praticamente mai (gli schermi dei moderni smartphone sono in grado di mostrare più contenuti di uno schermo desktop), mentre è senz'altro opportuno fissare una soglia per il full HD e usare l'ultra HD per l'immagine principale.
Quando hai pronta l'immagine principale e hai definito (almeno nella tua testa) le soglie, puoi procedere.
Inserimento dell'immagine e creazione delle sue versioni responsive
Il primo passo è caricare nel server l'immagine principale e creare tutte le versioni per i valori di soglia.
- Porta il cursore di inserimento nel punto in cui vuoi inserire l'immagine e clicca sul pulsante Insert/Edit image.
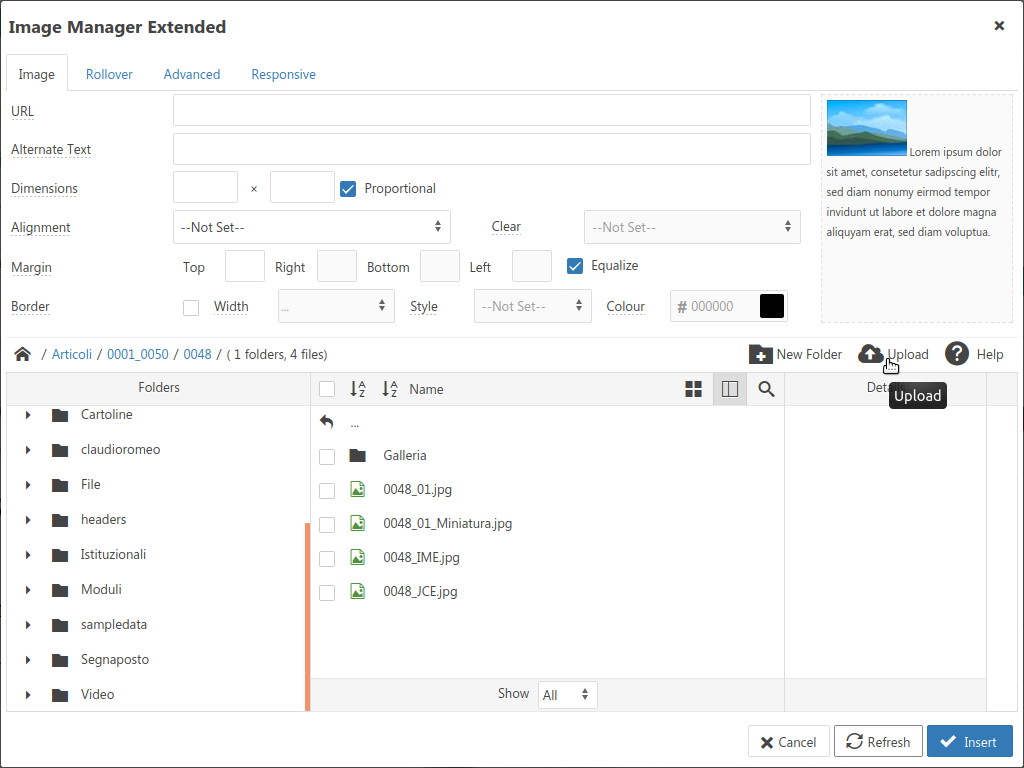
- Nella finestra Image Manager Extended spostati nella cartella del server in cui vuoi inserire le immagini e clicca il pulsante Upload.
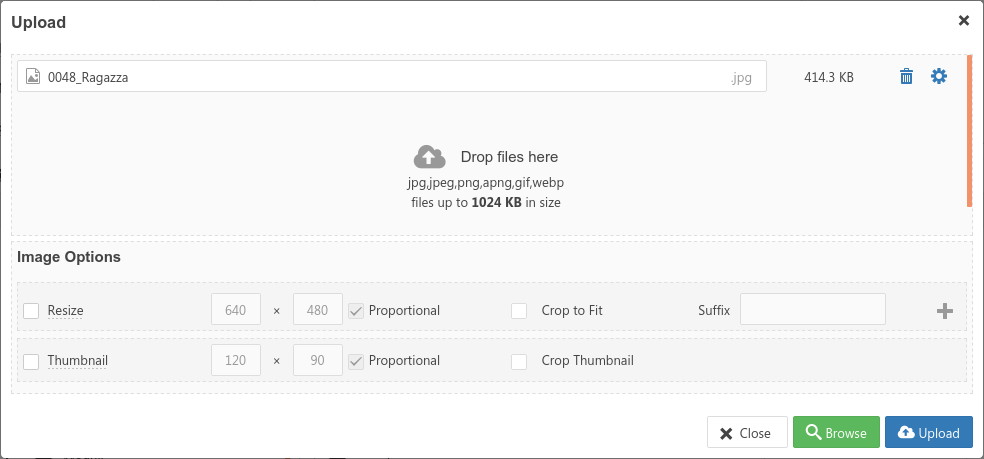
- Nella finestra Upload trascina il file dell'immagine principale (nel mio caso 0048_Ragazza.jpg) dentro l'area Drop files here. Nell'elenco in cima alla finestra compare il nome del file da caricare.
- Seleziona la casella Resize.
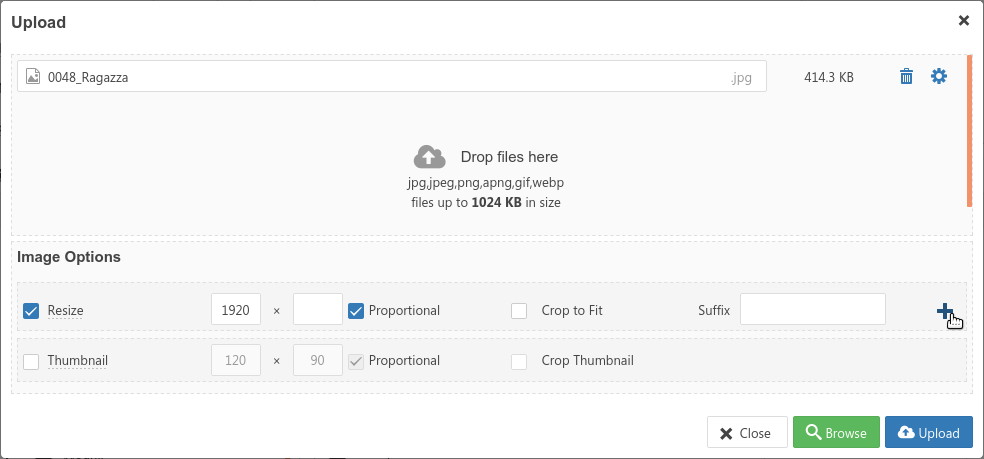
- Nella casella del valore della larghezza, sostituisci 640 con quello della larghezza dell'immagine principale; nel mio caso, 1920.
- Cancella il valore dell'altezza: questo viene calcolato in base al rapporto dell'immagine predefinita (4:3), perciò è necessario eliminare quello che viene ricalcolato automaticamente e lasciare che JCE lo ricalcoli ancora una volta durante il caricamento.
- Lascia vuoto la casella Suffix: si tratta dell'immagine principale, perciò non è necessario inserire alcun valore.
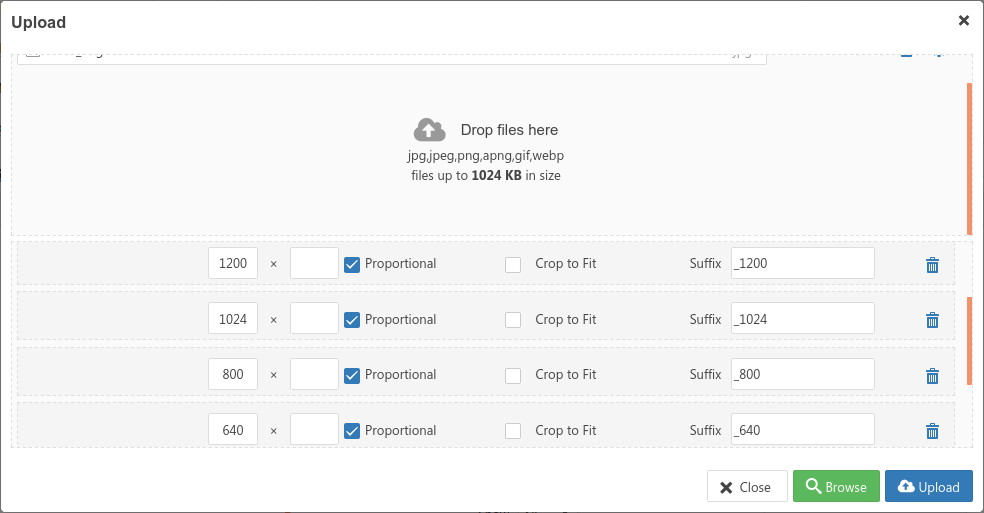
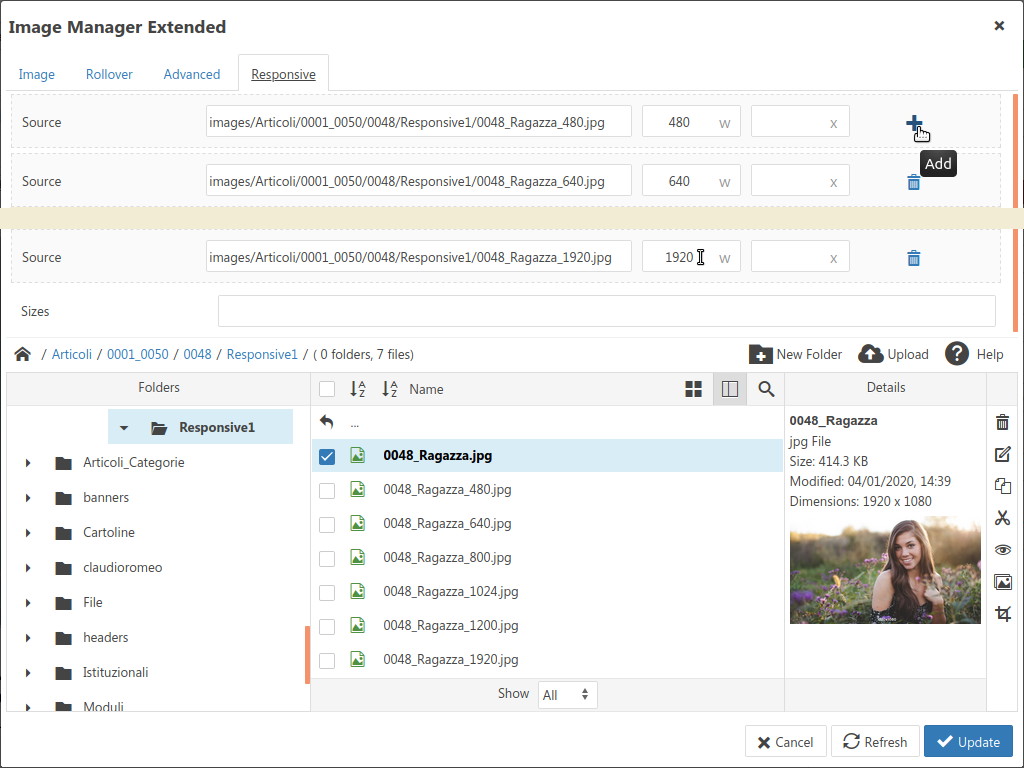
- Clicca sul pulsante Add (+), in modo da inserire un nuovo gruppo di opzioni. In esso inserisci i parametri per ogni immagine relativa a ciascuna soglia. Abbi cura di inserire un suffisso che sia esplicativo della versione dell'immagine (io inserisco la dimensione della larghezza). Al termine, la finestra dovrebbe avere l'aspetto di quella visibile nell'immagine sottostante.
- Clicca il pulsante Upload; così facendo, vengono caricate sul server sia l'immagine principali sia tutte le altre versioni, che JCE ha provveduto a creare al volo.
- Non chiudere la finestra!
Questa procedura è servita a caricare sul server l'immagine principale e a creare le altre versioni dell'immagine. Non è detto che tu debba per forza usare questa procedura: puoi benissimo creare da te le versioni dell'immagine principale e caricare il tutto, anche usando l'FTP.
Configurazione di un'immagine responsive
Per configurare l'immagine in modo che sia responsive usa la procedura seguente.
- Se avevi seguito la procedura precedente, vai al punto 3.
- Se avevi in precedenza già creato e caricato tutte le versioni delle immagini, clicca il pulsante Insert/Edit image e portati nella cartella in cui risiedono i file dell'immagine.
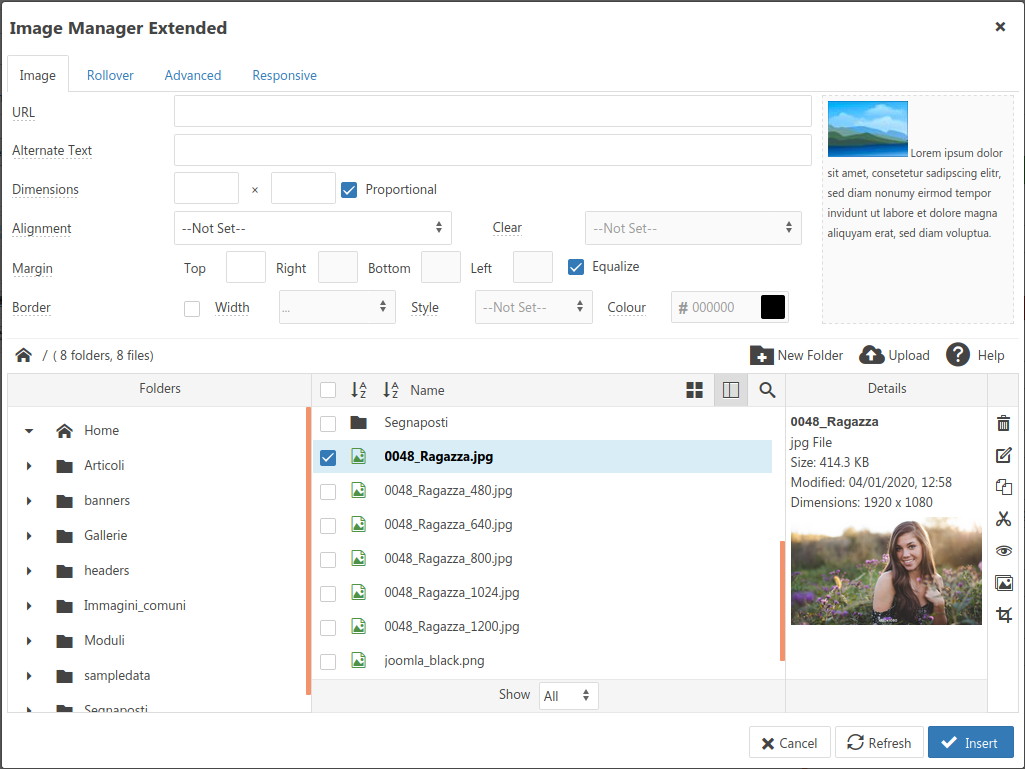
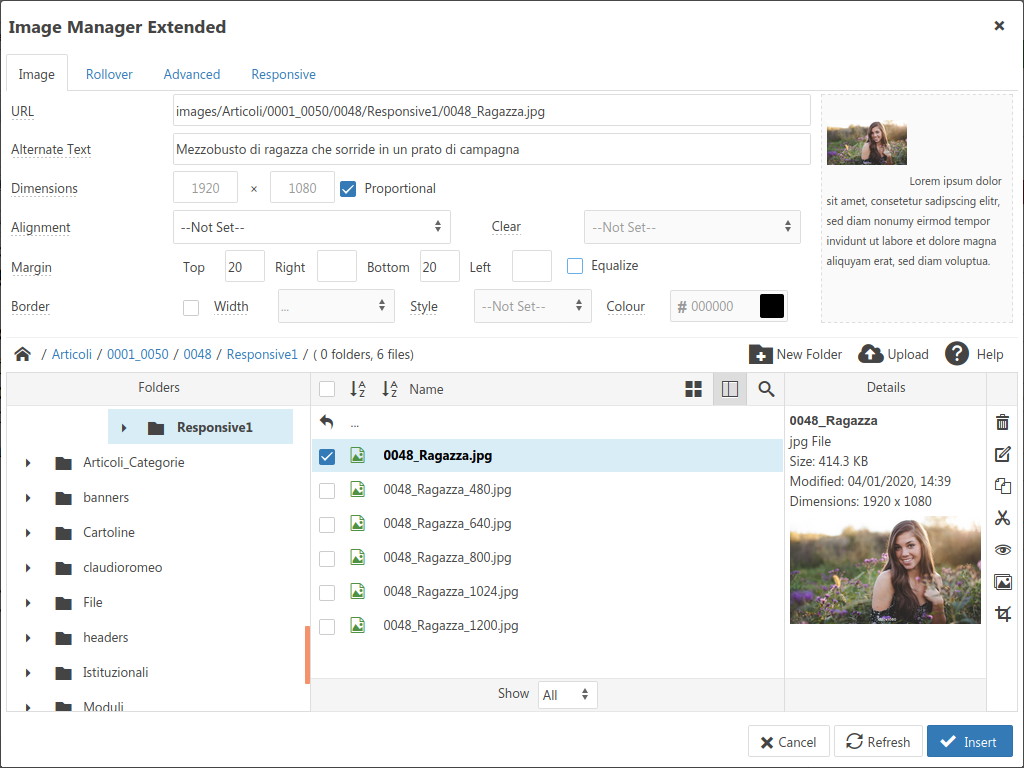
- Nella scheda Image seleziona l'immagine principale e imposta gli attributi (come il testo alternativo, il titolo, i margini e altro). Al termine, clicca la linguetta Responsive.
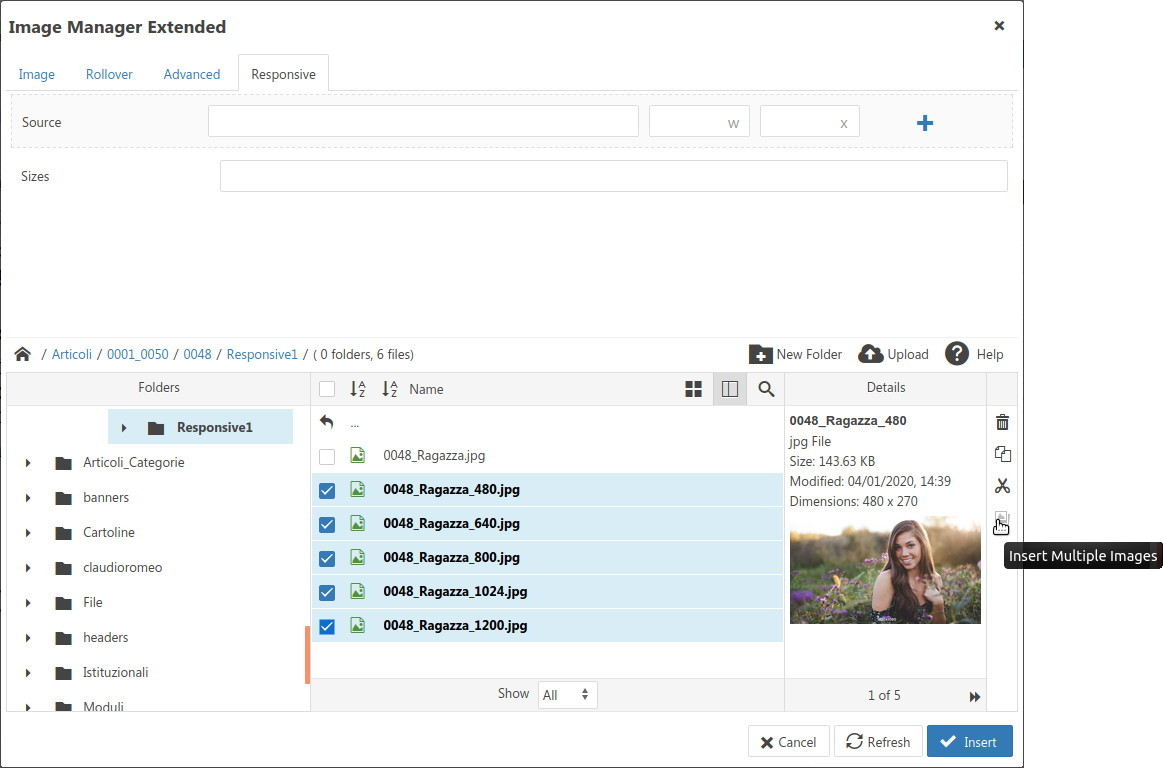
- Nella scheda Responsive deseleziona l'immagine principale e seleziona tutte le altre versioni dell'immagine; quindi clicca il pulsante Insert Multiple Images.
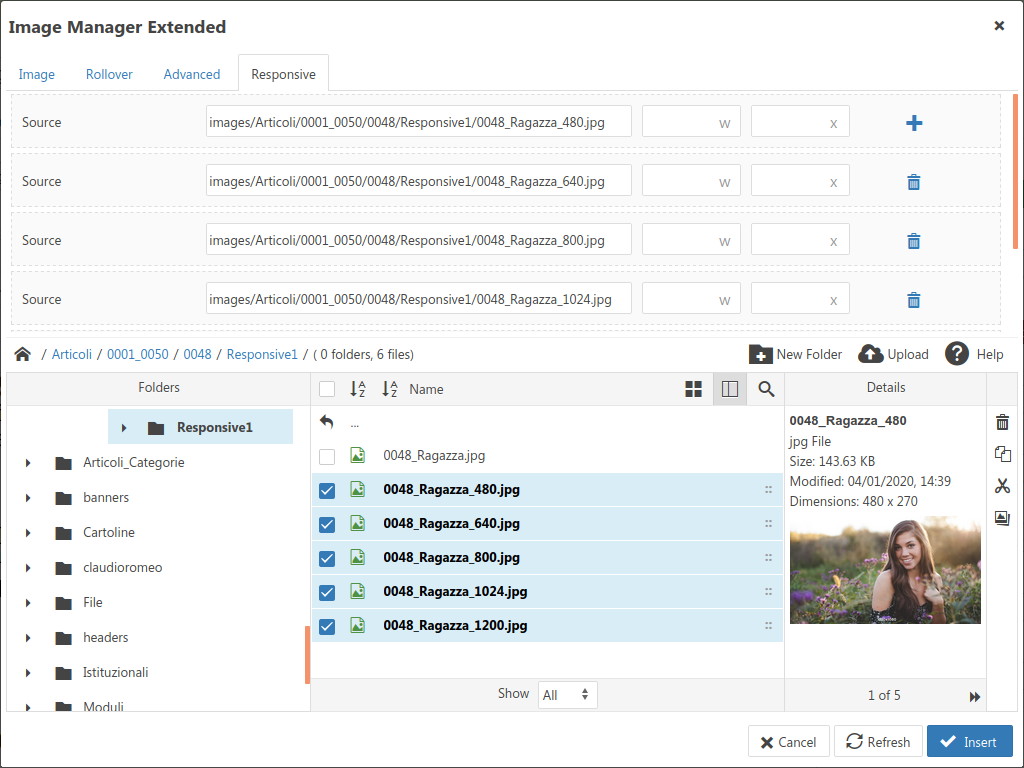
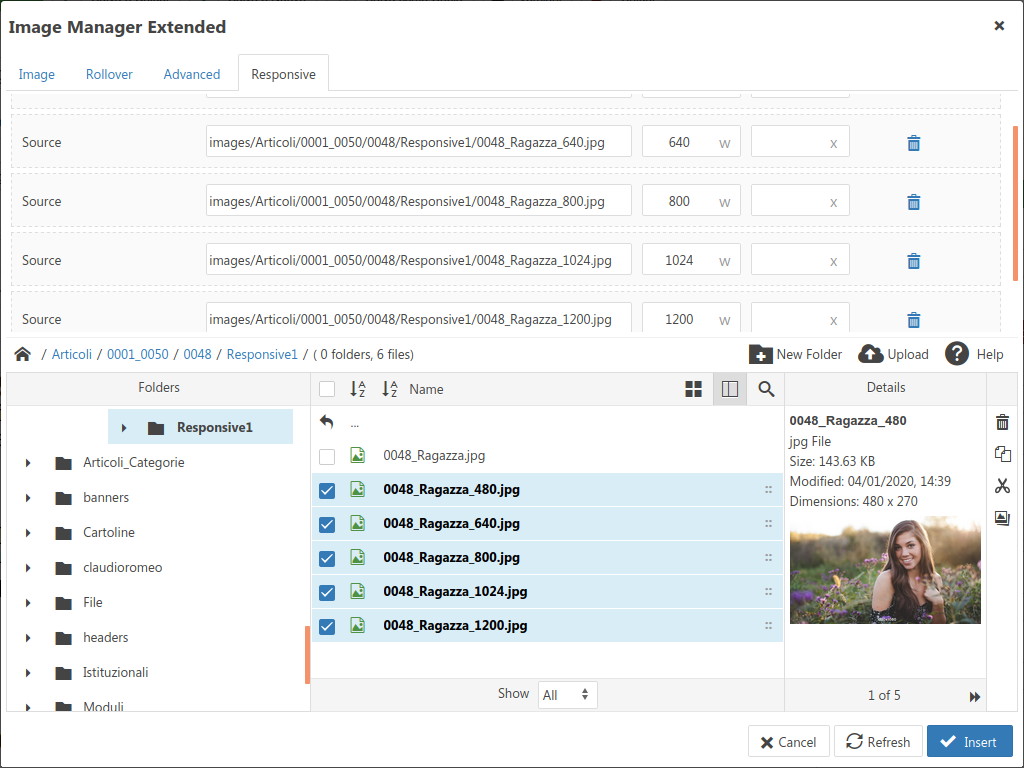
- Sono ora creati i campi delle opzioni per ogni variante; se sono numerosi (come nel mio caso), devi scorrere la finestra per vederli tutti.
- Nel campo w di ogni variante, inserisci il valore della larghezza; se hai usato questo valore come suffisso di ogni variante, è facile procedere senza errori.
- Nella scheda Responsive, deseleziona tutte le versioni dell'immagine principale.
- Passa alla scheda Image e assicurati che l'immagine principale sia selezionata; se non lo è, selezionala (ed eventualmente imposta gli attributi).
- Clicca Insert.
Ora l'immagine è inserita, come puoi vedere qui sotto.

A prima vista il comportamento di questa immagine sembra lo stesso di quella che si trova all'inizio dell'articolo, tuttavia sono due tecnologie assai differenti:
- nella prima, era il browser che scalava sempre l'immagine
- in quella qui sopra vengono fornite immagini diverse.
Puoi verificare che si tratta di immagini differenti cliccando l'immagine con il pulsante destro del mouse e scegliendo di salvare su disco: viene mostrato il nome dell'immagine e ti puoi perciò rendere conto che si tratta sempre della versione conforme alla larghezza del viewport.
Poiché (come avevo accennato) la larghezza massima del mio content è 1.200 pixel, non ho ritenuto opportuno inserire il valore di soglia per l'immagine 1920x1080.
Tuttavia, se la finestra del tuo browser è larga più di 1.200 pixel, puoi notare che viene fornita l'immagine 0048_Ragazza_1920.jpg. Com'è possibile?
Il mistero è presto spiegato: dopo aver concluso dal procedura, mi sono reso conto che l'inserimento anche della versione (con la relativa soglia) larga 1.920 pixel potrebbe essere interessante per due motivi: perché dimostrerebbe come l'immagine viene offerta secondo il viewport e non secondo la larghezza del blocco e perché conoscere la procedura potrebbe sempre venire utile.
Perciò, di seguito spiego come inserire un'altra versione dell'immagine.
Inserire una nuova versione
Se, al termine del lavoro, ti accorgi che vuoi inserire un'altra soglia, puoi farlo in modo semplice.
- Innanzi tutto prepara tu stesso l'immagine adeguata e caricala nella cartella, avendo cura di assegnarle un nome congruo con le altre. Poi compi le operazioni seguenti.
- Quindi seleziona l'immagine e clicca il pulsante Insert/Edit image.
- Nella finestra Image Manager Extended clicca il pulsante Add (+) per creare il gruppo di campi per la nuova versione.
- Nei nuovi campi, inserisci sia il nome del file della nuova versione, completo di percorso, sia il valore di soglia.
- Clicca il pulsante Update.
La nuova versione dell'immagine è stata inserita. A questo punto se il viewport è maggiore di 1.200 pixel viene fornita l'immagine 1920x1080, esattamente come accade.
Versioni diverse dell'immagine principale
Il progetto Versioni ridimensionate dell'immagine principale è certamente interessante e utile.
Ma questo progetto Versioni diverse dell'immagine principale è addirittura spettacolare.
Fa sì infatti che al browser vengano fornite versioni ridimensionate della stessa immagine, ma immagini diverse, che preservino l'elemento fondamentale dell'immagine principale.
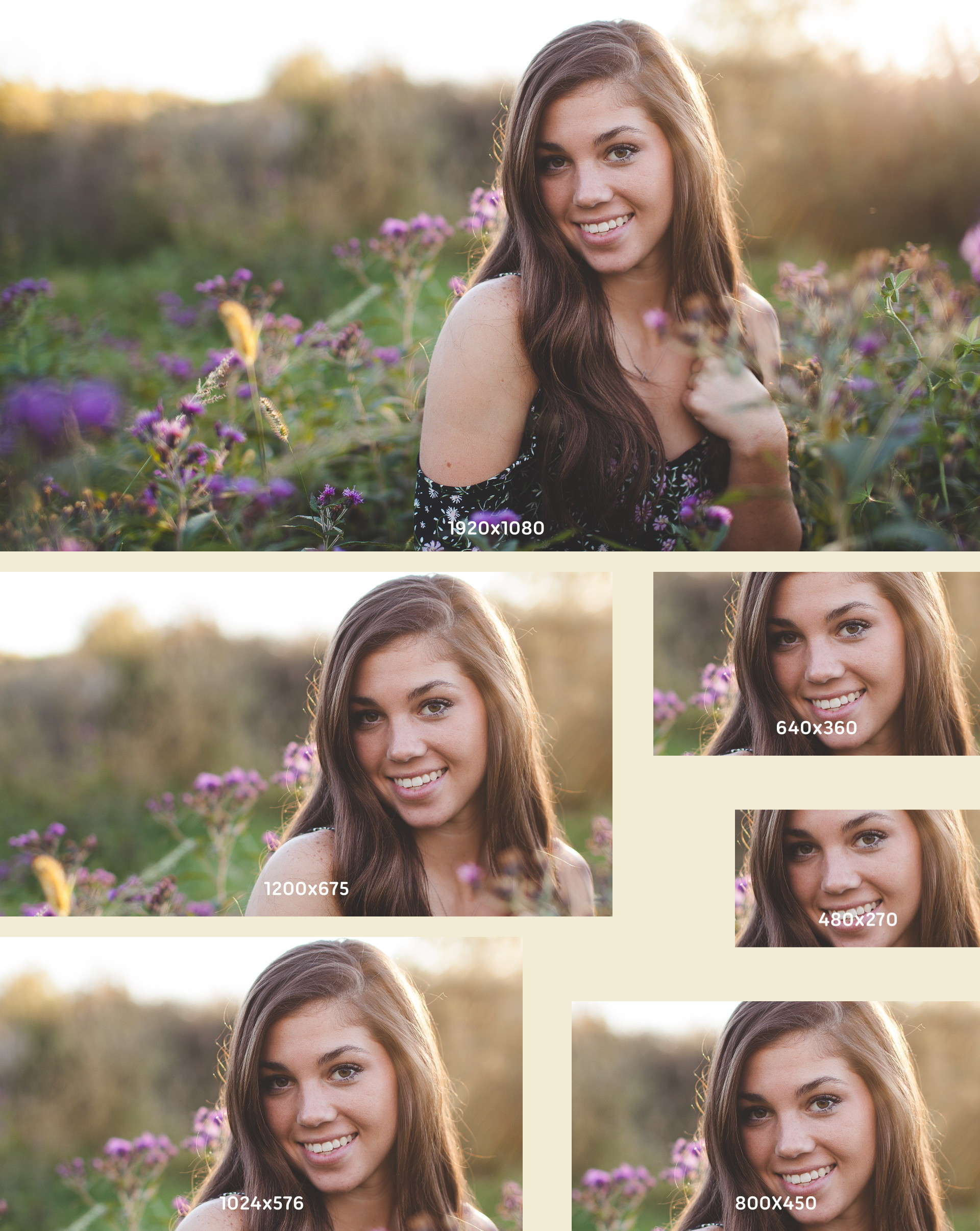
Ad esempio, osserva la composizione sottostante.

In essa sono raccolte tutte le versioni dell'immagine principale per questo secondo progetto. Puoi notare che non si tratta di immagini ridimensionate, ma ritagliate.
In questo modo, le dimensioni dell'elemento qualificante dell'immagine (il volto della ragazza) vengono mantenute, mentre è la foto che viene ritagliata alle dimensioni di soglia.
Potresti credere che sia necessaria una procedura particolare e complicatissima, ma la verità è che sono addirittura imbarazzato nel dirti quanto sia banale.
- Crea tutte le versioni dell'immagine, ritagliando tu stesso via via la foto in modo da mantenere intatto l'elemento che vuoi mettere in evidenza. Fai in modo di assegnare ai file il nome dell'immagine principale, seguito dal suffisso adeguato.
- Carica sul server (mediante FTP, mediante JCE, mediante il Media Manager di Joomla! o mediante il sistema che vuoi tu) sia l'immagine originale sia tutte le varianti.
- Procedi come mostrato nel paragrafo Configurazione di un'immagine responsive.
Il funzionamento è del tutto analogo: sono solo le varianti dell'immagine ad essere diverse.

Ingrandisci e riduci la finestra del browser per verificare come l'immagine fornita sia diversa secondo la larghezza del viewport.
Scarica il PDF
 Questo articolo e Immagini differenti secondo lo schermo sono stati raccolti in un unico PDF che puoi scaricare gratuitamente.
Questo articolo e Immagini differenti secondo lo schermo sono stati raccolti in un unico PDF che puoi scaricare gratuitamente.
Se desideri studiare l'argomento, ti consiglio di scaricare il PDF, stamparlo e di seguire la trattazione su carta, mentre verifichi le procedure online.
In questo modo potrai godere di tutti i vantaggi sia del mondo tradizionale sia di quello digitale.
Riconoscimenti
La foto usata come immagine principale è di Pexels e l'ho tratta da Pixabay.
Sostieni i miei studi: fai una donazione
A quasi sessant'anni, ho deciso di iscrivermi all'università. Facendo il calcolo di quanto mi costa (tra tasse accademiche, esami, libri di testo, spostamenti, tempo tolto alla professione eccetera), iscrivermi è una pazzia. Ma una voce interiore mi dice di farlo.
Perciò faccio fiducia a questa voce interiore (sperando che non si tratti del primo segno di un crollo psicotico) e cerco di dare il meglio di me. Tu però puoi aiutarmi: puoi infatti sostenere i miei studi facendo una donazione, per la quale scegli tu l'importo: dai 5 euro in su è tutto ben accetto. Ciò mi permetterà di finanziare almeno in parte i miei studi e di continuare a dedicare del tempo al mio blog con argomenti che spero utili.
PayPal ti premette di fare una donazione anche se non hai un conto PayPal: puoi infatti usare la tua carta di credito o di debito, senza alcuna commissione aggiuntiva (se non quelle della tua banca).
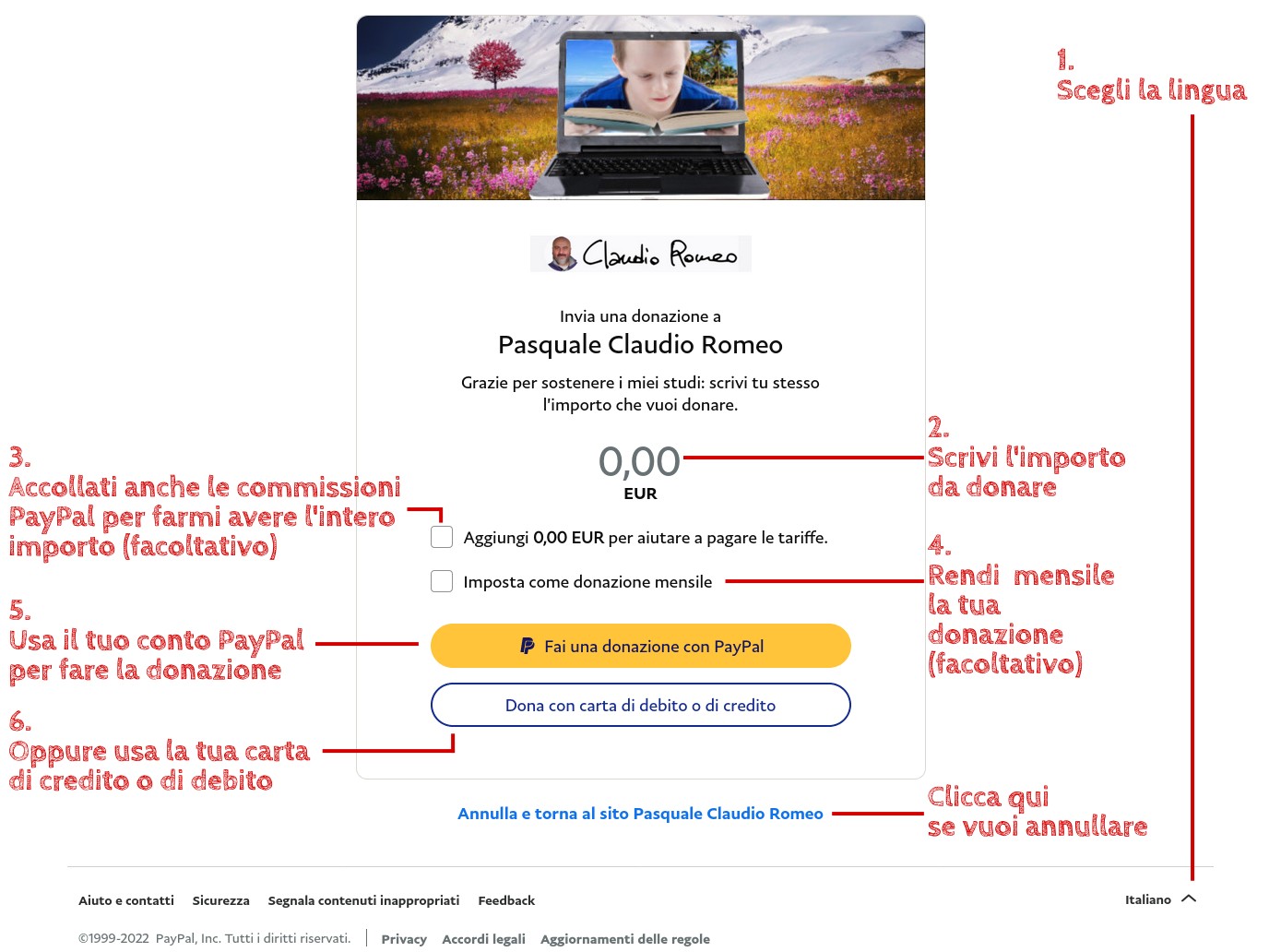
Puoi fare la donazione cliccando sul link o inquadrando il QR Code: scegli tu la procedura che ti è più semplice.
Se non sei pratico, leggi le istruzioni su come fare la donazione
Se vuoi saperne di più su sulla mia laurea, leggi il mio articolo Ho deciso di prendere la laurea (e tu puoi aiutarmi).








 start
start






Il sistema dei commenti è di CComment